Appearance
一、是什么
Plugin(Plug-in)是一种计算机应用程序,它和主应用程序互相交互,以提供特定的功能
是一种遵循一定规范的应用程序接口编写出来的程序,只能运行在程序规定的系统下,因为其需要调用原纯净系统提供的函数库或者数据
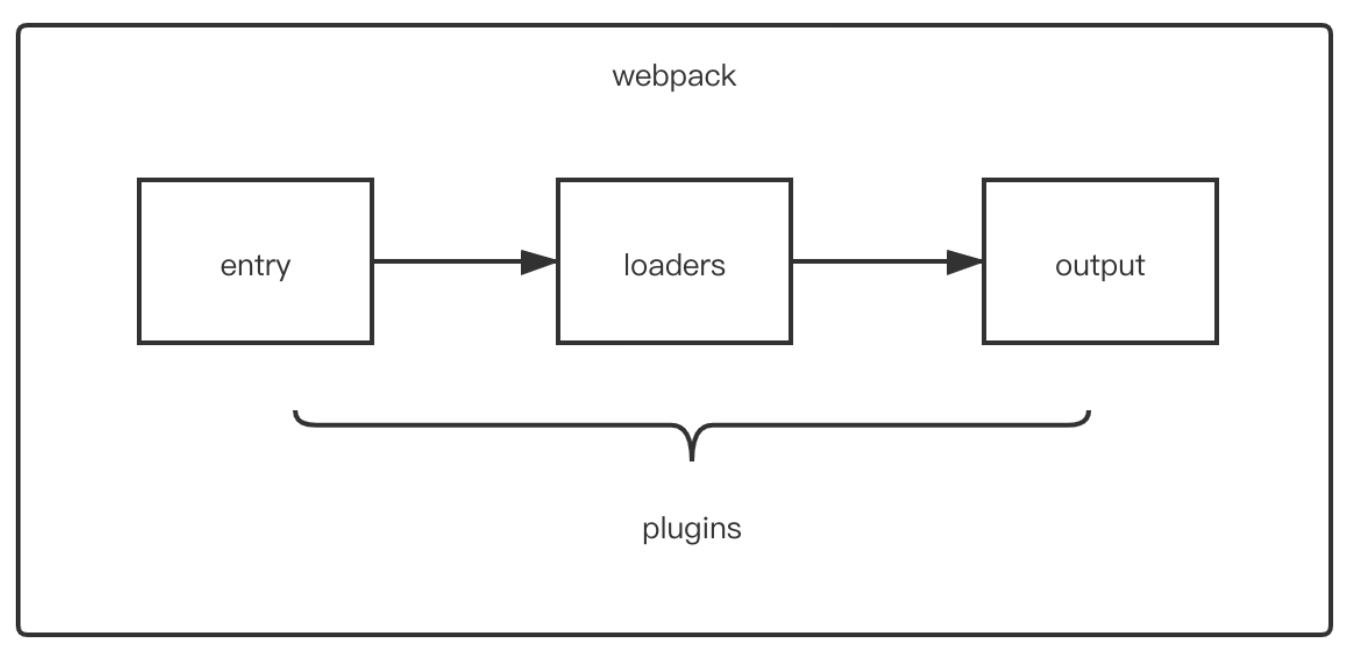
webpack中的plugin也是如此,plugin赋予其各种灵活的功能,例如打包优化、资源管理、环境变量注入等,它们会运行在 webpack 的不同阶段(钩子 / 生命周期),贯穿了webpack整个编译周期

目的在于解决loader 无法实现的其他事
配置方式
这里讲述文件的配置方式,一般情况,通过配置文件导出对象中plugins属性传入new实例对象。如下所示:
js
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 访问内置的插件
module.exports = {
...
plugins: [
new webpack.ProgressPlugin(),
new HtmlWebpackPlugin({ template: './src/index.html' }),
],
};
二、特性
其本质是一个具有apply方法javascript对象
apply 方法会被 webpack compiler调用,并且在整个编译生命周期都可以访问 compiler对象
js
const pluginName = 'ConsoleLogOnBuildWebpackPlugin';
class ConsoleLogOnBuildWebpackPlugin {
apply(compiler) {
compiler.hooks.run.tap(pluginName, (compilation) => {
console.log('webpack 构建过程开始!');
});
}
}
module.exports = ConsoleLogOnBuildWebpackPlugin;
compiler hook 的 tap方法的第一个参数,应是驼峰式命名的插件名称
关于整个编译生命周期钩子,有如下:
- entry-option :初始化 option
- run
- compile: 真正开始的编译,在创建 compilation 对象之前
- compilation :生成好了 compilation 对象
- make 从 entry 开始递归分析依赖,准备对每个模块进行 build
- after-compile: 编译 build 过程结束
- emit :在将内存中 assets 内容写到磁盘文件夹之前
- after-emit :在将内存中 assets 内容写到磁盘文件夹之后
- done: 完成所有的编译过程
- failed: 编译失败的时候
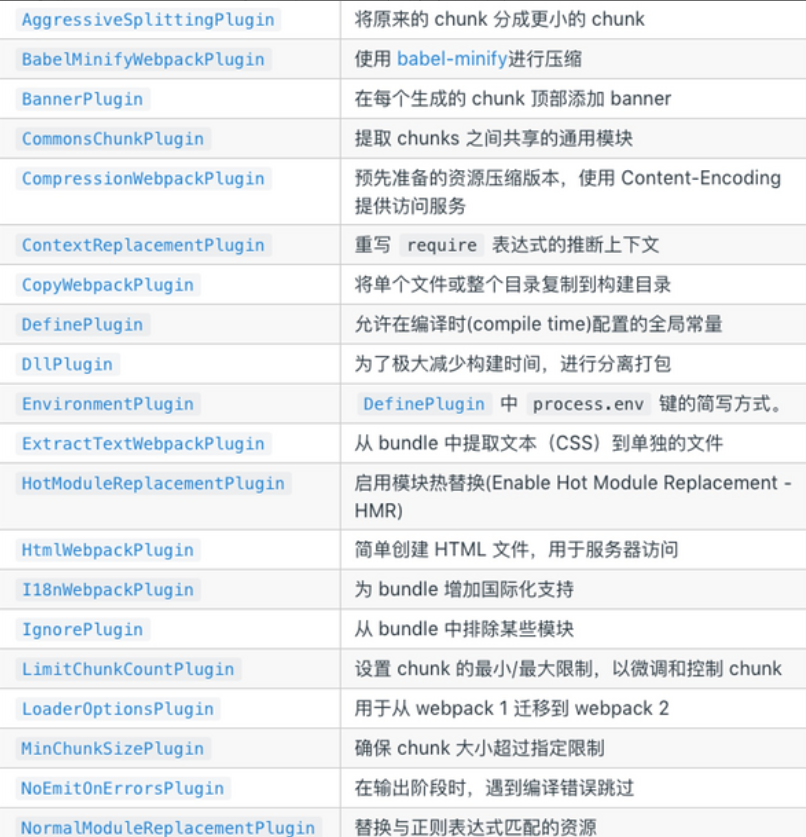
三、常见的Plugin
常见的plugin有如图所示:

下面介绍几个常用的插件用法:
HtmlWebpackPlugin
在打包结束后,⾃动生成⼀个 html ⽂文件,并把打包生成的js 模块引⼊到该 html 中
js
npm install --save-dev html-webpack-plugin
js
// webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
title: "My App",
filename: "app.html",
template: "./src/html/index.html"
})
]
};
<!--./src/html/index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><%=htmlWebpackPlugin.options.title%></title>
</head>
<body>
<h1>html-webpack-plugin</h1>
</body>
</html>
在 html 模板中,可以通过 <%=htmlWebpackPlugin.options.XXX%> 的方式获取配置的值
更多的配置可以自寻查找
clean-webpack-plugin
删除(清理)构建目录
js
npm install --save-dev clean-webpack-plugin
js
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
...
plugins: [
...,
new CleanWebpackPlugin(),
...
]
}
mini-css-extract-plugin
提取 CSS 到一个单独的文件中
js
npm install --save-dev mini-css-extract-plugin
js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
...,
module: {
rules: [
{
test: /\.s[ac]ss$/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
'css-loader',
'sass-loader'
]
}
]
},
plugins: [
...,
new MiniCssExtractPlugin({
filename: '[name].css'
}),
...
]
}
DefinePlugin
允许在编译时创建配置的全局对象,是一个webpack内置的插件,不需要安装
js
const { DefinePlugun } = require('webpack')
module.exports = {
...
plugins:[
new DefinePlugin({
BASE_URL:'"./"'
})
]
}
这时候编译template模块的时候,就能通过下述形式获取全局对象
js
<link rel="icon" href="<%= BASE_URL%>favicon.ico>"
copy-webpack-plugin
复制文件或目录到执行区域,如vue的打包过程中,如果我们将一些文件放到public的目录下,那么这个目录会被复制到dist文件夹中
js
npm install copy-webpack-plugin -D
js
new CopyWebpackPlugin({
parrerns:[
{
from:"public",
globOptions:{
ignore:[
'**/index.html'
]
}
}
]
})
复制的规则在patterns属性中设置:
- from:设置从哪一个源中开始复制
- to:复制到的位置,可以省略,会默认复制到打包的目录下
- globOptions:设置一些额外的选项,其中可以编写需要忽略的文件
参考文献
- https://webpack.docschina.org/concepts/plugins/
- https://baike.baidu.com/item/Plugin
- https://segmentfault.com/a/1190000018695134
- https://vue3js.cn/interview
常见plugin
- ignore-plugin:忽略文件
- uglifyjs-webpack-plugin:不支持 ES6 压缩 (Webpack4 以前使用)
- terser-webpack-plugin: 支持压缩 ES6 (Webpack4)
- webpack-parallel-uglify-plugin: 多进程执行代码压缩,提升构建速度
- mini-css-extract-plugin: 分离样式文件,CSS 提取为独立文件,支持按需加载
- serviceworker-webpack-plugin:为网页应用增加离线缓存功能
- clean-webpack-plugin: 目录清理
- speed-measure-webpack-plugin: 可以看到每个 Loader 和 Plugin 执行耗时
- webpack内置UglifyJsPlugin,压缩和混淆代码。
- webpack内置CommonsChunkPlugin,提高打包效率,将第三方库和业务代码分开打包。
- ProvidePlugin:自动加载模块,代替require和import
- html-webpack-plugin可以根据模板自动生成html代码,并自动引用css和js文件
- extract-text-webpack-plugin 将js文件中引用的样式单独抽离成css文件
- DefinePlugin 编译时配置全局变量,这对开发模式和发布模式的构建允许不同的行为非常有用。
- HotModuleReplacementPlugin 热更新
- DllPlugin和DllReferencePlugin相互配合,前者第三方包的构建,只构建业务代码,同时能解决Externals多次引用问题。DllReferencePlugin引用DllPlugin配置生成的manifest.json文件,manifest.json包含了依 赖模块和module id的映射关系
- optimize-css-assets-webpack-plugin 不同组件中重复的css可以快速去重
- webpack-bundle-analyzer 一个webpack的bundle文件分析工具,将bundle文件以可交互缩放的treemap的形式展示。
- compression-webpack-plugin 生产环境可采用gzip压缩JS和CSS
- happypack:通过多进程模型,来加速代码构建
 前端架构
前端架构